如果你对构建网站或应用程序的样式感到头疼,而且厌倦了繁琐的 CSS 代码与命名,那么不妨试试 Tailwind CSS。Tailwind CSS 是一款强大而易用的 CSS 框架,它能让你在不写一行自定义 CSS 的情况下创建出漂亮而现代的界面。
Tailwind CSS 简介
Tailwind CSS 是一个实用的工具类(utility-first)CSS 框架,它提供了一组可复用的 CSS 类,可以通过这些类来快速构建网站或应用程序的界面。Tailwind CSS 的类名由单词组成,这些单词描述了它们所提供的样式,例如 text-center 用于居中文本,bg-blue-500 用于设置背景颜色为蓝色。Tailwind CSS 的类名是由它们的样式组成的,而不是由它们的用途组成的,这是与其他 CSS 框架的主要区别。
正如 Tailwind CSS 官网首页所说
Rapidly build modern websites without ever leaving your HTML.
我们可以迅速地构建现代网站,而不需要离开 HTML。
Tailwind 提倡通过组合简单的、原子化的类名来构建样式,而不是通过定义全局的、抽象的样式规则。这使得在应用样式时更加直观,开发者可以更容易理解和掌控每一个样式类的具体效果。
Tailwind 的核心理念是原子化的类名。它提供了一组小的、独立的样式类,每个类名都对应一个具体的样式属性。这些类名涵盖了诸如颜色、字体大小、间距、边框等常见的样式属性。通过组合这些原子类,你可以快速而灵活地构建复杂的用户界面。
Tailwind CSS 的优势
- 简单直观: Tailwind 的类名通俗易懂,比如
text-center 可以使文本居中,p-4 可以为元素添加 4 个单位的内边距。不需要记住复杂的类名,让你的样式表更易读。
- 灵活定制: 你可以通过组合类名的方式轻松定制样式,而不必担心修改复杂的 CSS 规则。每个类都是独立的,不会影响到其他样式。
- 响应式设计: Tailwind 提供了响应式设计的支持,使得在不同屏幕尺寸下调整样式变得轻而易举。
- 工具友好: Tailwind 能够与各种构建工具很好地集成,例如 Webpack、PostCSS 等,使得项目的构建过程更加高效。
使用方法
安装
Tailwind CSS 可以通过多种方式安装,例如 CDN、npm、Yarn 等。官方文档 有非常详细的安装步骤,这里就不再赘述。
配置
Tailwind CSS 的配置文件是 tailwind.config.js,它包含了所有的配置信息。你可以通过配置文件来定制 Tailwind 的样式,例如修改颜色、字体、间距等。Tailwind CSS 的配置文件非常灵活,你可以根据自己的需要来定制样式。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
// tailwind.config.js
module.exports = {
// ...
theme: {
colors: {
'blue': '#1fb6ff',
'purple': '#7e5bef',
'pink': '#ff49db',
'orange': '#ff7849',
'green': '#13ce66',
'yellow': '#ffc82c',
'gray-dark': '#273444',
'gray': '#8492a6',
'gray-light': '#d3dce6',
},
fontFamily: {
sans: ['Graphik', 'sans-serif'],
serif: ['Merriweather', 'serif'],
},
extend: {
spacing: {
'8xl': '96rem',
'9xl': '128rem',
},
borderRadius: {
'4xl': '2rem',
}
}
}
}
|
使用
当我们按照官方文档配置完成之后,就可以开始使用 TailwindCSS 了。这边我们使用 Vite 来构建一个简单的 React 项目。
1
2
3
4
5
|
npm create vite@latest my-project -- --template react
cd my-project
npm install
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p
|
在 src/index.css 中引入 TailwindCSS
1
2
3
4
|
/* src/index.css */
@tailwind base;
@tailwind components;
@tailwind utilities;
|
在 tailwind.config.js 中配置 TailwindCSS
1
2
3
4
5
6
7
8
9
|
// tailwind.config.js
/** @type {import('tailwindcss').Config} */
export default {
content: ['./index.html', './src/**/*.{js,ts,jsx,tsx}'],
theme: {
extend: {},
},
plugins: [],
}
|
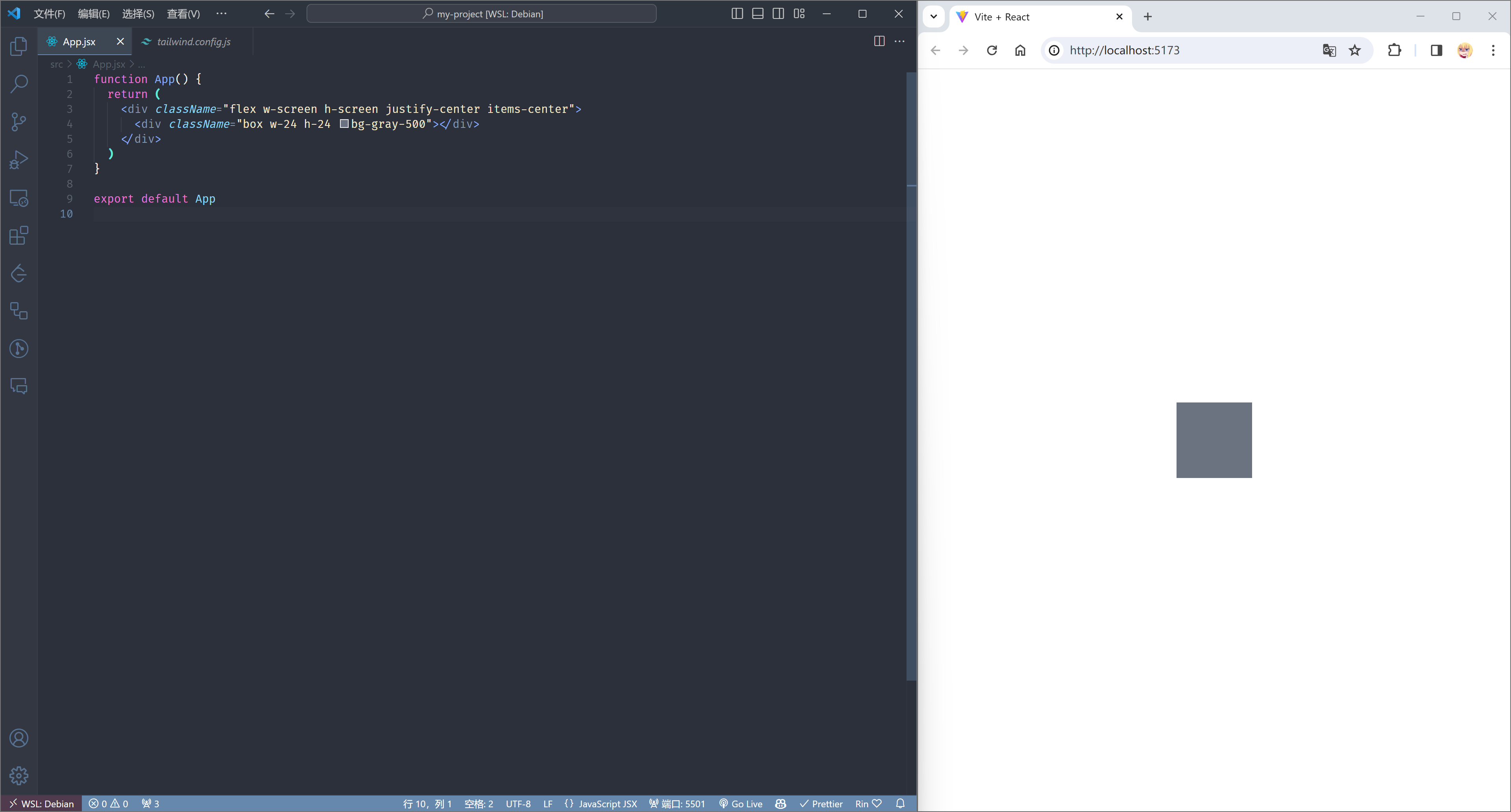
最后我们就可以直接开始使用 TailwindCSS 了。
1
2
3
4
5
6
7
|
function App() {
return (
<div className="flex w-screen h-screen justify-center items-center">
<div className="box w-24 h-24 bg-gray-500"></div>
</div>
)
}
|
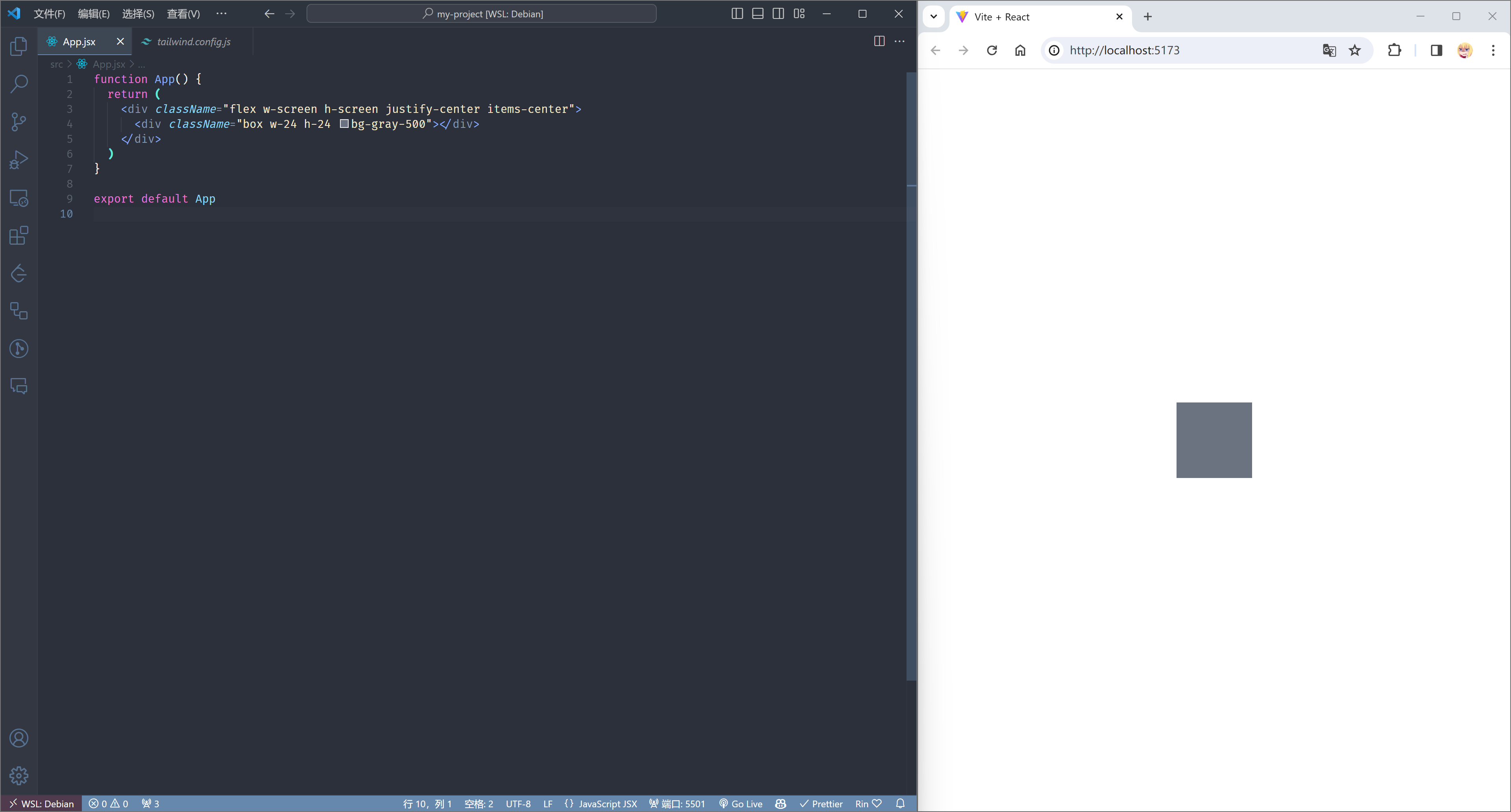
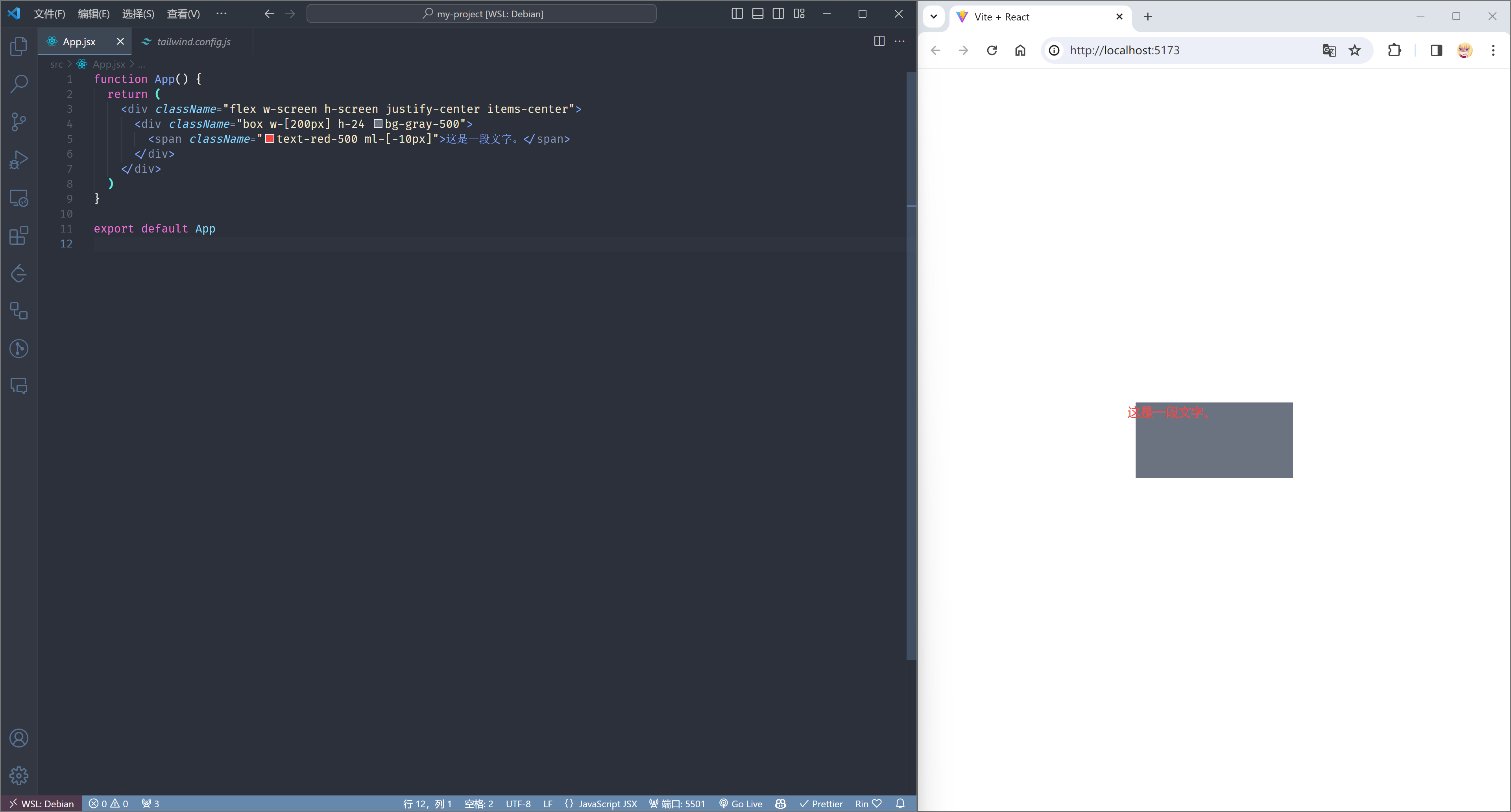
我们可以在浏览器看到如下效果:

我们给父容器添加了一些 class,将父容器设置为了 flex 布局以及占满全屏的大小和子容器居中。
子容器仅仅设置了宽度和高度以及背景颜色,我们不用写额外的 CSS 文件就能做到图示效果。
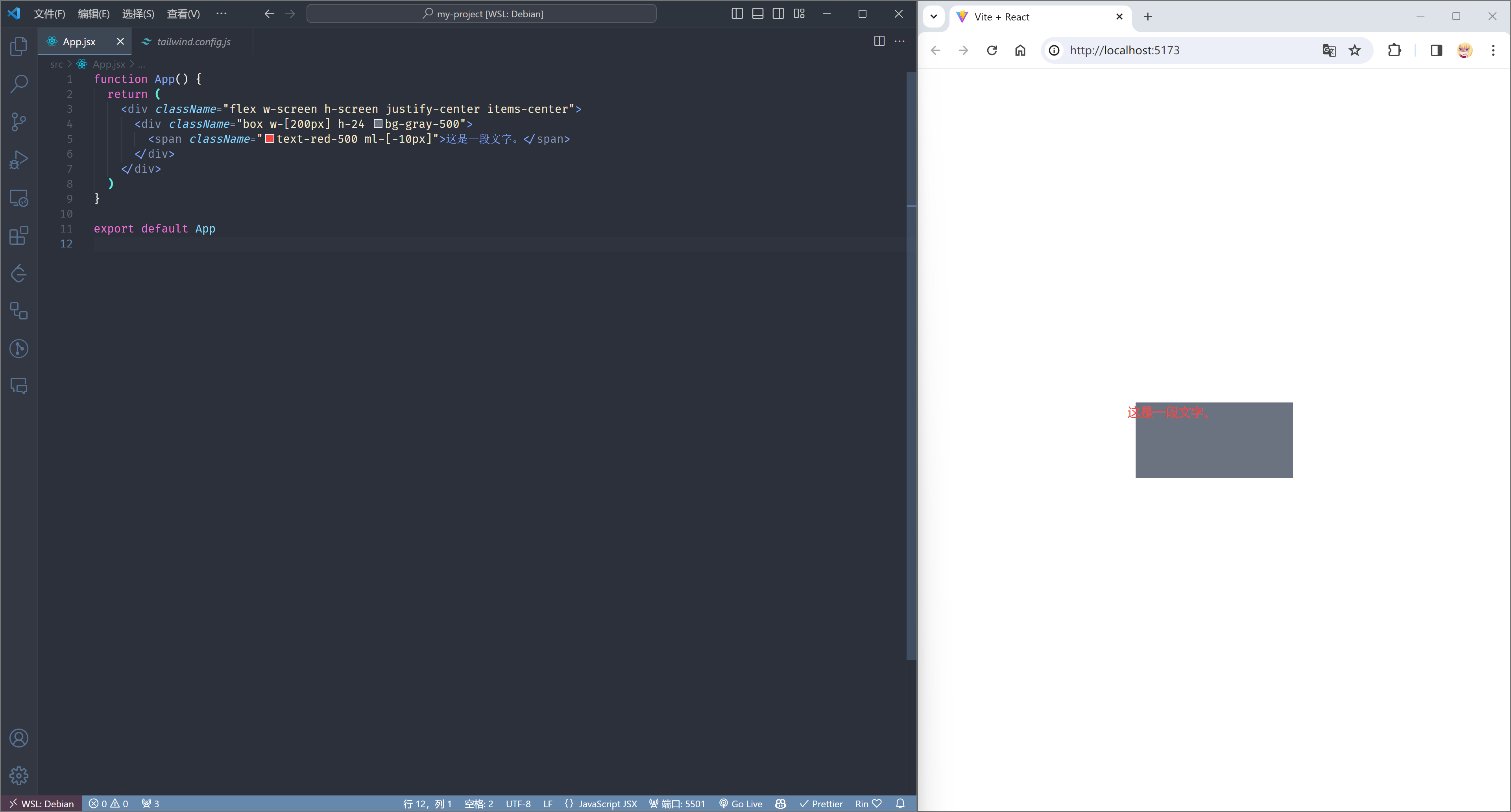
如果你觉得 Tailwind CSS 内置的大小没有符合你的要求,我们还可以自定义大小,通过 [] 来设置你想要的大小或者具体的值 (也可以通过这个来设置负数) 。

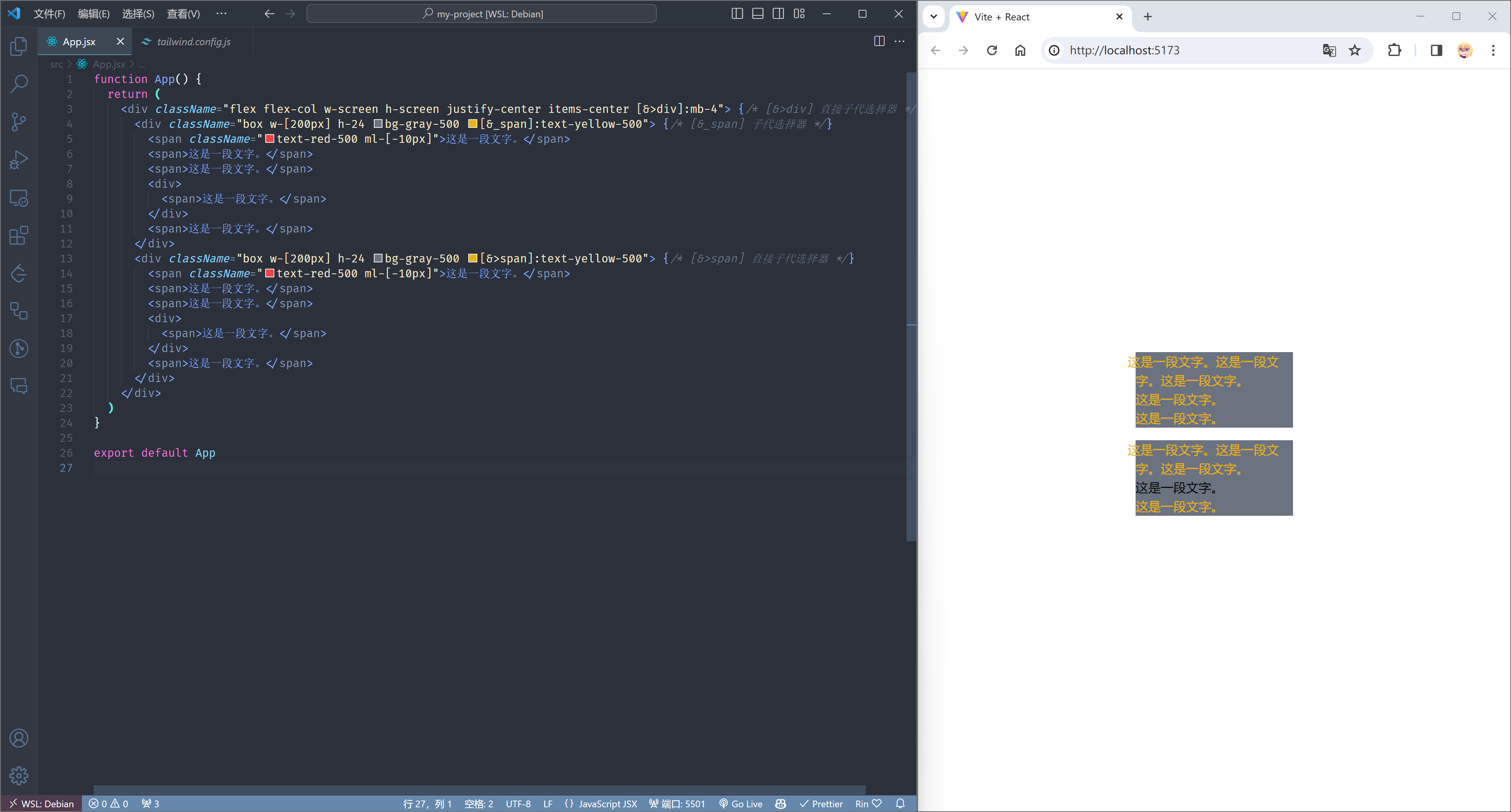
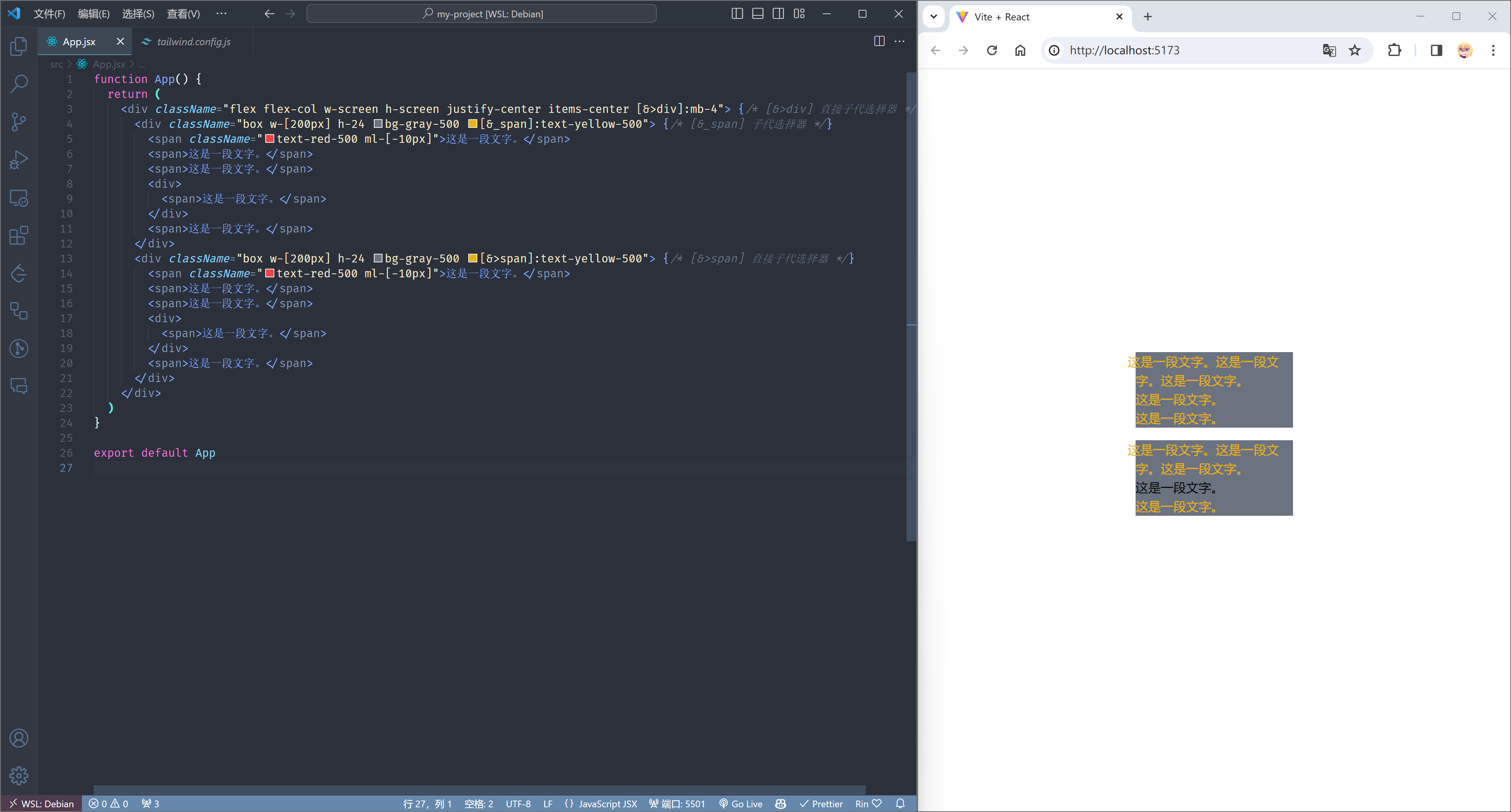
如果你还想针对子节点来设定某些样式时,我们可以使用子类选择器。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
function App() {
return (
<div className="flex flex-col w-screen h-screen justify-center items-center [&>div]:mb-4"> {/* [&>div] 直接子代选择器 */}
<div className="box w-[200px] h-24 bg-gray-500 [&_span]:text-yellow-500"> {/* [&_span] 子代选择器 */}
<span className="text-red-500 ml-[-10px]">这是一段文字。</span>
<span>这是一段文字。</span>
<span>这是一段文字。</span>
<div>
<span>这是一段文字。</span>
</div>
<span>这是一段文字。</span>
</div>
<div className="box w-[200px] h-24 bg-gray-500 [&>span]:text-yellow-500"> {/* [&>span] 直接子代选择器 */}
<span className="text-red-500 ml-[-10px]">这是一段文字。</span>
<span>这是一段文字。</span>
<span>这是一段文字。</span>
<div>
<span>这是一段文字。</span>
</div>
<span>这是一段文字。</span>
</div>
</div>
)
}
|
效果如图所示:

总结
Tailwind CSS 是一个非常实用的 CSS 框架,它能够帮助我们快速构建现代网站。在 Tailwind CSS 中还有很多特性,例如响应式设计、自定义插件等,这些特性都能够帮助我们更加高效地构建网站。如果你对 Tailwind CSS 感兴趣,可以查看官方文档,里面有非常详细的介绍。
参考资料